time 2017/10/17
<li>要素の中にある<a>要素をブロック要素に変更したい時ってありますよね?
例えば・・・
/* ▼HTML */
<ul id="gNav">
<li>
<a href="#" class="nav"> ナビ1 </a>
</li>
<li>
<a href="#" class="nav"> ナビ2 </a>
</li>
<li>
<a href="#" class="nav"> ナビ3 </a>
</li>
</ul>
/* ▼CSS */
#gNav {
width: 450px;
height: 50px;
float: left;
}
.nav {
width: 150px;
height: 50px;
float: left;
display: block;
border: 1px solid #CCC;
}
というような場合などです。
FireFoxやChromeなどのブラウザだと問題なく表示してくれるのですが、IE(Internet Explorer)6・7ではきちんと表示してくれません・・・
(※IE8は問題なく表示できます)
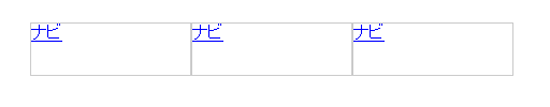
▼FireFoxやChromeなど

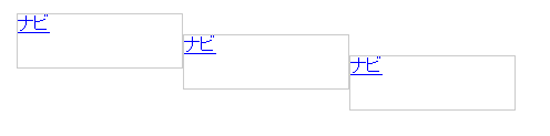
▼IE6やIE7

IEでは、リスト中のインライン要素をブロック化するとバグが発生します・・・
どうも『line-height』がおかしくなってるみたいです・・・
解決方法としては、
<li>タグに『line-height: 0』
<a>タグに『line-height: normal』
を、宣言することで他のブラウザと同じように表示することができます。
/* ▼HTML */
<ul id="gNav">
<li>
<a href="#" class="nav"> ナビ1 </a>
</li>
<li>
<a href="#" class="nav"> ナビ2 </a>
</li>
<li>
<a href="#" class="nav"> ナビ3 </a>
</li>
</ul>
/* ▼CSS */
#gNav {
width: 450px;
height: 50px;
float: left;
}
#gNav li{
line-height: 0;
}
.nav {
width: 150px;
height: 50px;
float: left;
display: block;
border: 1px solid #CCC;
line-height: normal;
}
IEのバグは、精神的にきつい時がありますよね。
IE6のバグ対応はいつまで続くのかな・・・