time 2017/10/17
読むのが面倒な人向けまとめ
- TinyMCE公式サイトからお好みのプラグインをダウンロードしてくる
- WordPressのテーマとかプラグインのディレクトリにダウンロードしたTinyMCEプラグインを配置する
- フィルター「mce_external_plugins」を使ってプラグインを登録する
ここから本文
ACF(Advanced Custom Fields)って便利ですよね。
WordPressにちょっとしたカスタマイズを行う場合、もう必須と言っていいぐらい浸透した感じがします。
大体の事はACFで実現できてしまいます。が、高機能ゆえにちょっと違う事やろうと思うと、調べるのも大変なのがACF。
普通の使い方なら公式サイトがリファレンスしっかりしているので、英語に苦手意識さえなければ何とかなりはするのですが。。。
そんなこんなで今回はACFのWYSIWYG(ウィジウィグ)にプラグインを追加する方法です。
ACFのウィジウィグに追加っていうよりは、WordPressのウィジウィグに追加って言い方が正しいのですが、細かい事は気にしない精神でお願いします。
なお、標準で入ってても良さそうな「wordcount」(文字数カウント用のプラグイン)を追加する例で進めていきます。
※WordPressの文字数カウントはTinyMCEのプラグインは使用していない独自実装です。その為、wordcountは入っていない状態となってます。
スポンサーリンク
まずはTinyMCEプラグインをダウンロード
WordPressのウィジウィグは「TinyMCE」ってのを使ってます。
なので、ACFのウィジウィグも、もちろんTinyMCEです。
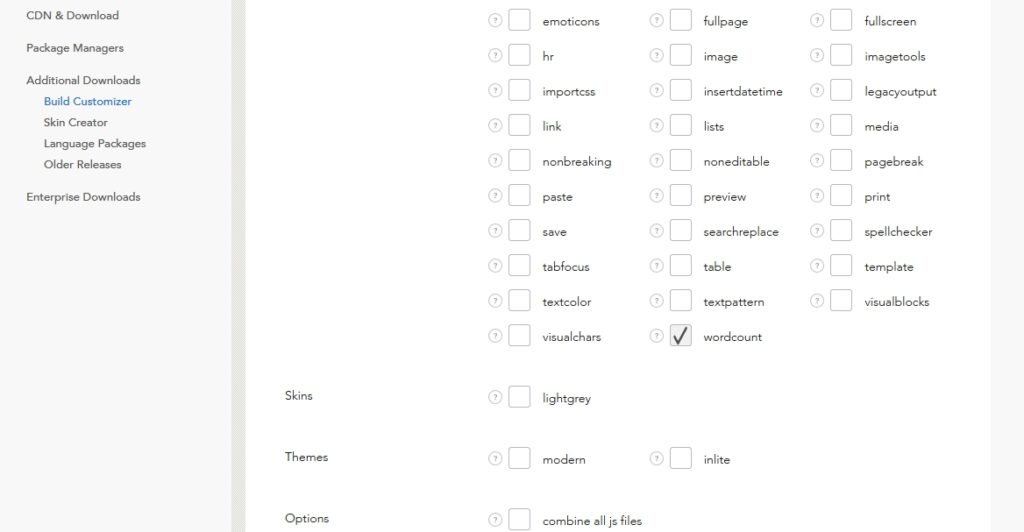
まずはTinyMCE公式サイトからプラグインをダウンロードしましょう。

TinyMCEプラグインダウンロードページ
今回は「wordcount」を入れたいので、「wordcount」にはチェック入れておいてください。
他のも試したい人は一緒にダウンロードしても問題ないです。
無事ダウンロードできたら、解凍してテーマディレクトリなど自分のお好みの場所に置いてください。
私はカスタマイズの時はWordPressプラグインにする事が多いので、適当なプラグインを作って、そこに配置しました。
ダウンロードしたプラグインをTinyMCEに登録する
TinyMCEにプラグインを登録するために「mce_external_plugins」というフィルターが用意されています。
こいつを使ってプラグインを登録します。
↓みたいな感じで登録しちゃってください。
function add_tinymce_plugins()
{
// パスはプラグインを配置した場所になるようにしてください。
$pluginsArray[$plugin] = 'wordcount/plugin.min.js';
return $pluginsArray;
}
add_filter('mce_external_plugins', 'add_tinymce_plugins');
以上で、プラグインの登録は完了です。
標準でプラグインは何が入っているのか確認したい人は
/wp-includes/js/tinymce/plugins
の中がWordPressで使っているプラグインです。